В последнем посте на гугловском блоге было выложено видео от Maile Ohye о том как google обрабатывает разделы разбитые не несколько страниц: это может быть одна очень длинная статья, разбитая на несколько страниц, или же это может быть интернет магазин, в котором очень много товаров, которые просто не возможно вывести все на одной странице. Постраничная верстка позволяет google рассматривать страницы как серию, что оказывает существенное влияние на индексацию и позиции. Использование постраничной навигации не такая простая штука как может показаться изначально, в своем видео Майли показывает некоторые типсы и триксы того как сделать такую навигацию правильно.
Все дружно помним, что на данный момент только google поддерживает данный микроформат, но будем надеяться, что в скором времени это перейдет и на яшу и другие поисковики.
Как работают микроформаты для постраничной навигации?
Данный микроформат может быть использован для любого контента, который разбит на несколько страниц. Обычно скрипты поддерживают статьи разбитые на страницы, списки продукции, посты в форумах. Можно просто использовать атрибуты rel=next и rel=prev для того чтобы объединить страницы в одну серию.
Итак, предположим, что у нас есть данные страницы:
- www.tohapro.com/page/1
- www.tohapro.com/page/2
- www.tohapro.com/page/3
Если в данный момент мы находимся на второй странице, тогда атрибуты многостраничной навигации будут выглядеть так:
Страница 1: <link rel=”next” href=”http://www.tohapro.com/page/2″>
Страница 2: <link rel=”prev” href=”http://www.tohapro.com/page/1″>
мы сейчас здесь
<link rel=”next” href=”http://www.tohapro.com/page/3″>
Страница 3: <link rel=”prev” href=”http://www.tohapro.com/page/2″>
Когда стоит использовать микроформат для постраничной навигации вместо атрибута Canonical
Некоторые сайты настроены на использование канонических атрибутов, чтобы исключить дубли страниц и объединить, в глазах поисковых систем, всю серию страниц в одну. Как отмечает, в своем видео, Майли так использовать тег canonical не правильно (так как Google индексирует только страницы с контентом на канонических страницах, получается, что весь контент на следующих страницах, будь то дополнительная продукция, продолжение статьи или обсуждения, все это будет проигнорировано).
Если же многостраничный контент является частью какой-то общей, канонической страницы (например когда есть страница “просмотреть всё” и страница с результатами отфильтрованными по какому-то критерию) или идентичные страницы (например если вы меняете порядок сортировки продукции на странице, но сам контент страницы не меняется), тогда лучше использовать канонический атрибут, а не атрибуты для многостраничной разметки.
Несколько практических советов
Используйте абсолютные пути в URL-ах
Значение внутри атрибута href может быть абсолютным или относительным. Лучше всего использовать абсолютные пути, т.к. это позволяет бороться с не существующими страницами и дубликатами, которые могут случайно возникнуть при смене папки или домена. Был у вас какой-то файл, залили его в другую папку на домена, все ссылки не работают, также смена ЧПУ (permalinks) может привести к возникновению не существующих страниц.
Нельзя разрывать последовательность
Атрибуты rel=”next” и rel=”prev” должны быть у совпадающих адресов страниц. Если совпадения не будет, тогда последовательность нарушится и google не сможет объединить все страницы в одну серию. Например для данных страниц:
- www.tohapro.com/page/1
- www.tohapro.com/page/2
На странице page/1 атрибут rel=”next” должен ссылаться на page/2 и соответственно атрибут rel=”prev” на странице page/2 должен ссылаться на page/1.
Микроформат для объединения страниц будет работать, только в том случае, если страницы в серии имеют одинаковые параметры. Например, страницы приведенные ниже не будут объединены, т.к. адрес второй страницы сломает последовательность:
- www.tohapro.com/page/1
- www.tohapro.com/page/2&refferer=twitter
- www.tohapro.com/page/3
В идеале, лучше всего динамически вставлять ссылки на следующие и предыдущие страницы, при этом учитывая текущий адрес. Таким образом, если Googlebot изначально попадает на страницу:
www.tohapro.com/page/2&refferer=twitter
Динамически добавленные ссылки на другие страницы могли бы выглядеть так:
<link rel=”prev” href=”http://www.tohapro.com/page/1&refferer=twitter”>
<link rel=”next” href=” http://www.tohapro.com/page/3&refferer=twitter”>
Каждая отдельная страница может участвовать только в одной последовательности
- У страницы не может быть несколько атрибутов rel=”next”. Т.к. следующий один, не может быть 5 следующих и еще два занимали, но временно отошли J
- Несколько страниц не могут иметь один и тот же атрибут rel=”prev”. Не стоит все страницы линковать с главное в надежде на повышение ее веса.
- Страница содержащая атрибут rel=”canonical”, указывающий на другую страницу, не может участвовать в серии разбитой на несколько страниц.
Продвинутая техника
Списки продукции зачастую имеют дополнительные возможности для отображения в виде сортировки продукции и все возможных фильтров. Лучше всего начать с простой многостраничной перелинковки и после этого добавить канонические адреса и навигацию к каждому уровню вложенности вашего сайта. Вы можете определить какой-либо один общий фильтр, для просмотра продукции, как канонический и залинковать все остальные ссылки, объединенные в многостраничную серию, на данную страницу.
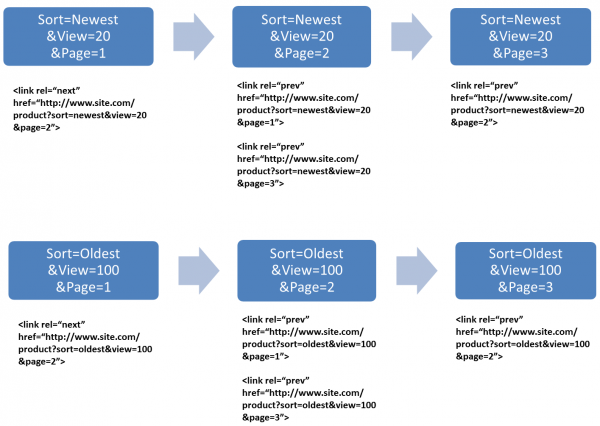
Просмотр и Варианты сортировки
Если ваша продукция может быть отфильтрована несколькими различными способами и какая-либо категория продукции разбита на несколько страниц, вы должны создать постраничные наборы навигации для каждого фильтра отдельно (только если страницы не дублируют основную страницу)! Например, если у вас есть опция выводить 20 продуктов за раз или 100 продуктов за раз, а также сортировать по новизне, цене, рейтингу, вы должны будете применить различные серии многостраничной разметки для каждого из данных фильтров. Скорей всего вы подумали, что это приведет к большому количеству серий, ниже показаны два из многих возможных вариантов:
Фильтрация
Все становится еще сложнее, когда вы подключаете фильтры.
- Если страница выводящаяся с применением какого-то фильтра является частью какой-то другой страницы (например view=100), вы можете использовать канонический атрибут, чтобы указать какую страницу следует считать основной. Если же страница с результатами, отфильтрованными по какому-то критерию, должна быть разбита на страницы, такой вариант указания канонической страницы может и не подойти, т.к. каждая отдельная страница может и не являться частью той страницы, которую вы хотите установить как каноническую.
- Если вы хотите, чтобы ваши страницы без фильтров и с ними были проиндексированы отдельно, лучше всего создать постраничную навигацию для каждой отфильтрованной категории. Также придется отдельно разбивать на страницы все методы сортировки и виды отображения продукции. Для примера рассмотрим сайт REI.com. У сайта есть секция сноубордов, которая участвует в выдаче по кейворду сноуборды и разбита на страницы. Также можно отфильтровать продукцию, чтобы увидеть только женские сноуборды, которые будут являться частью общей страницы о сноубордах, но в тоже время данная страница может ранжироваться по кейворду “женские сноуборды” и иметь отдельную постраничную разбивку. В тоже время, нет смысла позволять фильтру по размеру ранжироваться отдельно, таким образом, результаты данного вида можно канонизировать со ссылкой на страницу где выводятся все сноуборды.
Используйте канонический атрибут в связке с постраничными атрибутами
Чтобы избежать многократных дублей, каждая страница, которая имеет постраничную разбивку, должна также иметь канонический атрибут. В случае примера выше, с дополнительным параметром referrer=twitter, google для начала соберет все постраничные серии по отдельности, но потом обратиться к каноническому атрибуту, чтобы определить основной вариант данной серии страниц.
Например страница:
www.tohapro.com/products?page=2&referrer=twitter
будет заканчиваться так:
<link rel=”canonical” href=”http://www.tohapro.com/products?page=2″>
<link rel=”prev” href=”http://www.tohapro.com/products?page=1&referrer=twitter”>
<link rel=”next” href=”http:// www.tohapro.com/products?page=3&referrer=twitter”>
Таким образом, хоть серия с &referrer=twitter в конце адреса и считается отдельной, но основной для поисковика все равно будет считаться постраничная серия без данного атрибута в адресе.
Оригинал статьи с сайта searchengineland.com [ENG]
Перевод статьи TohaPro.com [RU]
Микроформат для постраничной навигации это просто!
Не все так сложно как может показаться по началу, подведем небольшой итог:
- Определите, какой адрес является каноническим для каждой страницы на вашем сайте, и добавьте атрибут canonical на все страницы сайта.
- Какой вид просмотра или фильтр является основным для каждой серии разбитой на страницы? Добавьте атрибуты для постраничной навигации по контенту на эти страницы.
- Какие виды/режимы просмотра страниц являются дополнительными? Добавьте канонический атрибут с этих страниц на основные страницы.
- Какие виды просмотра или фильтры не являются копиями стандартного/общего вида? Создайте новые серии постраничной навигации на данных страницах, чтобы их отделить.